First impressions can make or break your success in the vast and ever-changing world of digital products.
Your users need to feel confident that your product is the answer to their needs, and that starts with a seamless user onboarding experience.
As they take their first steps into your product, they’ll be judging every aspect of the experience.
Will it help them achieve their goals? Will it be intuitive and easy to use?
By answering these questions then and there, you can create a positive user experience that keeps your users returning for more.
Words have a crucial role to play here.
Read on to explore user onboarding from the lens of UX writing.
What is user onboarding, and why is it important?
User onboarding is the process of educating new users about your product and assisting them on how to use it at the starting point of a user’s journey with your product.
Typically, a user onboarding flow comes right before or right after a user signs up.
Besides setting the tone for the user journey, one of the most vital goals of onboarding is user retention.
Successful user onboarding can give your users a wow moment and make them stick around – which further translates into better retention, lower churns, revenue growth, product advocacy, and more.
Another crucial aspect of the onboarding process is that it has to do the job as quickly as possible. Users should get the necessary information on a few screens.
In comes the role of UX writing for the onboarding screens.
How to approach the onboarding flow UX copy?
An onboarding flow is unique to a product and its goals. It can be benefits-oriented, function-oriented, personalized, interactive, or anything that makes sense for your users.
No matter the type of onboarding, a significant onus of the onboarding experience falls on the words present on screens.
The UX copy should clearly help users visualize the product, how it works, and what it can help them achieve.
So what should the copy for the user onboarding flow look like?
Aside from the typical traits of a user experience copy, the onboarding copy should weave in the brand’s experience and story as well.
Let’s try to find out with the help of some excellent user onboarding examples.
1. Asana
Asana is a well-known work management platform.
If you decide to give it a try and download its mobile app, you will encounter an onboarding sequence sure to make you sign up.
It is an outstanding example of a pre-sign-up onboarding, what it should communicate, and how it should be crafted from a UX writing point of view.

In 4 screens, 5 sentences, and only 23 words, you will get a clear picture of:
- What you can do in this app – the features and functionality, i.e., you can track work and create and assign tasks.
- What you will achieve – the benefits, i.e., staying organized and in the know of what’s happening.
Moreover, the messaging is simple and without any fancy words.
Another important thing to note is how the first screen focuses focusing Asana’s core value proposition. Even if you skip the other screens, you still know you will be able to track your work and see the results.
Key UX Writing Takeaways
- Keep the message short and simple
- Give a quick snapshot of the value users will get out of your product right away
2. Headspace
Talk about products with impeccable user experience; Headspace has to be on top of your list.
The popular meditation app is not only a visual and interactive delight; it has some solid UX writing going on. Headspace’s app onboarding flow is a perfect example of interactive user onboarding post-sign-up.

The UX copy on the sign-up screen keeps it short and simple yet gives a subtle but solid idea of what’s in store. “…your health and happiness journey” lets you know that using this app will help you become healthier and happier.
As soon as you sign up, you get to explore and experience the “how.” The breathing exercise is not only interactive and engaging, but it also lets you experience the benefit in a few seconds.
Note how the messaging on the screens after the sign-up makes you feel Headspace is a companion on your journey and that it’s going to be a joint effort.
If you look at the messaging on the last screen, it’s personable, personalized, and gives you a sense of control by allowing you to share feedback about the activity.
Moreover, this screen subtly helps set the right expectation, giving an idea that the exercise may have different results for everyone. You may still feel “Tense,” and the app knows that.
In a way, this implies the app is not imposing the solution on you.
Key UX Writing Takeaways
- Make users feel they and your product are in this together
- Set the right expectations through words
- Give users a sense of control by asking them
3. Squarespace
Squarespace is one the most popular website building and hosting platforms.
If you choose Squarespace to create your website and sign-up, you will meet an onboarding sequence that guides you through the process.
Often, users find such products complicated and require hand-holding. An onboarding flow like this can go a long way in familiarizing users with your product – at the same time, engaging and retaining them.

Coming to the copy, the first screen of the sequence sets a strong tone for the outcome. The following three focus on informing about the features, and the last focuses on the end goal.
Asking users to enter the site title on the first screen immediately makes users an active part of the process, even though the next set of screens is only informational.
The noteworthy thing is how succinctly each screen covers all you need to know to build your site, covering features, their use, and possibilities.
Even if you skip the description part, the headings are self-explanatory and aid the visual demo well.
Furthermore, note how the language is talking to you and evoking action beyond clicking the ‘Next’ button.
Like the first screen, the last screen is also outcome-focused. It’s reinforcing what users can achieve with Squarespace and the benefits of using the platform, opening doors for a long-term association.
Key UX Writing Takeaways
- Guide your users with what they must know
- Keep it personal and make them an active part of the process
- Say more with lesser and to-the-point words
- Reinforce the benefits and what users can achieve
4. Grammarly
If you’re regular at writing anything, you must be using Grammarly to make it error-free.
Grammarly apps make a great UX writing example for user onboarding screens. We’ll look at the copy of its desktop app and mobile app that enables Grammarly on your keyboard.
These also make an excellent example of distinguishing UX copy according to the target audience and use case.

Someone downloading the desktop app is likely using it for professional or some heavy-duty work.
So, focusing on “Real-Time Writing Suggestions” and “Go Beyond Grammar” lets the user know they can use it for various applications in their writing – right from a grammar check to improving the tone of the text.

A user will likely use the mobile app to avoid errors in the texts they type on the phone, mostly sending text messages or using social media across apps. So, the UX copy focuses on “Mistake-free writing.”
Aside slightly use-case-specific value proposition, both onboarding sequences illuminate how Grammarly works on the respective devices.
If you notice the last screens of both, the copy prompts action by giving the user the direction to open an app/program to see Grammarly in action.
Key UX Writing Takeaways
- Differentiate copy as per use case, target audience, or any other distinguishing factor across devices
- Let users know how your product works
- Prompt action
5. Deepstash
Deepstash is a curated platform with bite-sized knowledge from various sources such as books, videos, articles, podcasts, etc.
Again a post-sign-up onboarding flow and worth a mention. While it is pretty long in contrast to the standard practice of keeping the flow short, it is a superb example of how such long flows can be engaging.
We’ll look at it in three parts.

In Part 1, if you look at the copy of the sign-up screen, in a few words, it tells:
- What the product is
- What it offers
- How many people are using it (social proof)
Also, it makes you feel good about yourself and smartly gives you a cue that using Deeptash means you belong to the smart population.
Once you sign-up, social proof and your ‘smartness’ is reiterated. The copy lets you know what you can do and what you can achieve with the app.
User onboarding can be an excellent opportunity to personalize the product experience for the users. So the next screen asks you to choose what you wish to achieve to present you with the right content.

I chose “Share and Discuss Ideas,” which brought me to the next set of screens.
The first two screens in Part 2 explain the purpose of Ideas, why it’s beneficial, and how it comes to you, along with a demo.
Now, the third screen breaks the monotony by letting you perform an action – choosing when you want the notification for the fresh content.
The fourth screen goes into the benefits again and lets you know the how. This time it is specific to the choice I selected in the last screen of Part 1.

Following the last screen of Part 2, the first screen of Part 3 goes into your interests to serve curated content. In addition to directing you to select the topics and stating the purpose, it also quells the doubt that you must select all your interests there and then.
The final two screens conclude the lengthy user onboarding process impactfully. The loading screen again illuminates the vastness of the product and how you can use it for the long term.
The last screen reinforces how to use the product – “read some ideas” and “building your library.”
Another notable thing across the screens is the wording of headlines and help texts below them. While headlines could stand alone and do the job, help text is giving room for better context without going overboard.
Going beyond, I also want to point out the inconsistency in the casing of the headline on the last screen. Avoid it.
Key UX Writing Takeaways
- Add social proof in the copy to establish your product’s credibility
- Break the monotony by inviting action at different places in the sequence
- Use help texts/sublines to provide better context
- Don’t miss an opportunity to create an impact
6. Wysa
Wysa is an AI chatbot that helps you manage your mental and emotional health through conversations backed by cognitive-behavioral techniques. It also offers various wellness and support tools.
The conversation is at the core of this platform. Thus, it is worth a mention from a UX writing perspective.
You can use the platform anonymously without the need to sign up. Once you download the app, you will meet a highly effective onboarding.

A user is most likely to try the app when feeling tumultuous. If you look at the first screen in the onboarding flow, Wysa greets you and immediately strikes the chord with comforting words “..to help you de-stress and nurture yourself.”
As you move ahead, the copy lets you know one of the most valuable propositions of the app – private and anonymous conversation. Note that asking to choose a nickname further reinforces the anonymity factor.
Also, while the chatbot could start the conversation without a name, asking for a nickname opens the door for deeper personalization.
Next up comes a prompt that further attempts to personalize the user experience through a referral code. At this stage, a user must be seeking to quickly start the conversation and see this screen as an interruption.
However, the heading “Personalizing your space…” does a great job of telling the user that what’s on the screen is worthwhile. The description copy here is to-the-point, helping reduce the feeling of interruption. Also, the option to skip the screen altogether helps.
Now the next screen attempts to let users build a space of their own anonymously. Here, wording it closer to what the user is seeking from the platform again helps build up and deepen the conversation. Furthermore, the option to do this task later allows the user greater flexibility.
Lastly, the onboarding ends with asking the user to choose the style that works for them, so the chatbot takes the conversation ahead accordingly.
Here, note the voice in the description of choices – Self-care and Guided support. Writing in the first-person here allows users to feel more in control of their choice.
Key UX Writing Takeaways
- Build the conversation with users
- Get to the point without asap
- Let users feel more in control using first-person voice where relevant
7. Notion
Notion is a popular note-taking platform that adapts to multiple personal and workplace collaboration needs.
Simple, minimal, and powerful are its core characteristics, which also reflect in its UX copy and the onboarding flow.
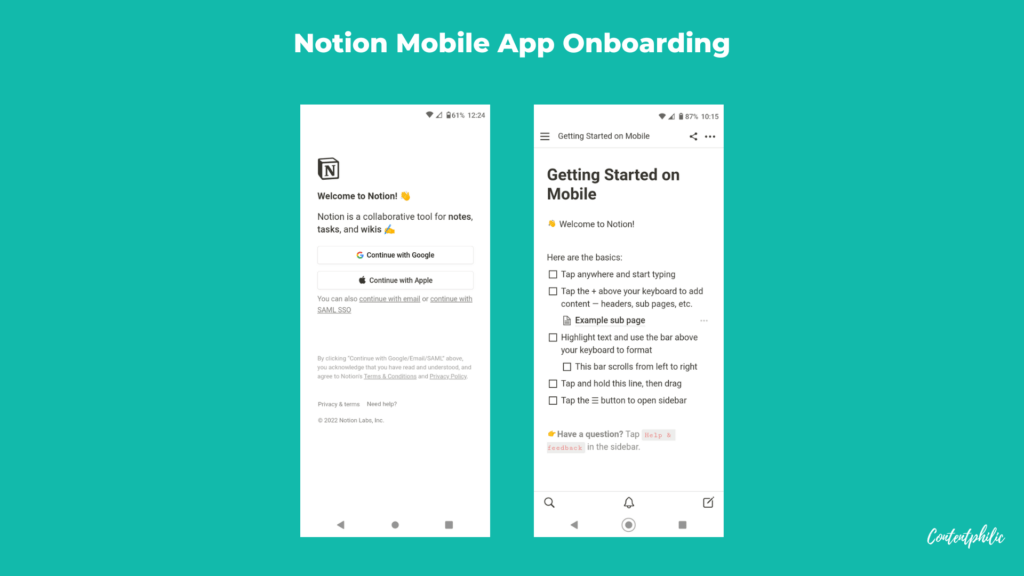
If you download its mobile app, you will encounter a sign-up screen.

The copy on this sign-up screen is as simple and minimal as it can be. After welcoming you, it takes just a small sentence to tell what it’s all about.
Note the use of emojis. It helps break the monotony of a plain page. Also, it helps add character to the copy while hinting at Notion’s capabilities, i.e., you can use emojis and be creative.
As soon as you sign-up, you land on the page that guides you with the basics of using the platform. Not only is the copy simple and informative, but the formatting along with the use of its features gives a deep dive into the platform without being overwhelming.
As Notion also functions as a collaborative workspace, you can receive a team invite to collaborate. The example above was for a mobile app and a personal use case.
Let’s now look at the differences in onboarding copy upon a team interface. Also, this is an example from a desktop device.

At the outset, these may look the same. But if you read closely, you can clearly see the differences are customized to the devices and the use case.
These small details matter a lot in UX writing and can raise the bar of your communication with your users.
Key UX Writing Takeaways
- Keep it simple and informative
- Play with emojis (where you can) to break the monotony and add character to the copy
- Tweak and customize copy for the device and use cases
Parting words…
Your product’s onboarding flow is a critical component of user experience.
Along with the overall design of the flow, UX writing plays a huge role in deciding its success.
A compelling UX copy on the user onboarding screens can help educate users, establish trust, deepen relationships, and support business growth.
I hope these examples help you discover how you can improve the copy of your product or service and delight your users.
Share this article with your team if you found it helpful.




